Si tienes un sitio web y deseas verificarlo en Brave para así poder recibir donaciones de usuarios del mismo, tendrás que verificar tu sitio web. Un proceso muy sencillo. Tan solo tienes que seguir los siguiente pasos.
Para ello accede a tu cuenta aqui. Si no tienes cuenta createla, se tarda unos pocos minutos.
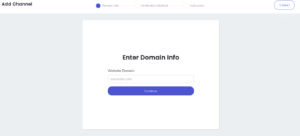
Y una vez en tu cuenta, busca el botón «Add Channel», una vez lo pulses verás lo siguiente:

Selecciona como es lógico «Website», si quieres verificar cualquier otra cosa que no sea una página web tan solo tienes que pulsarlo y logearte en twitter, reddit, youtube o la que elijas y ya queda asociada, es así de sencillo, pero con las páginas webs no es así, asi que sigamos con los pasos.
Una vez pulsado «Website» se te pedirá el dominio como se muestra a continuación:

El dominio no es más que la URL de tu blog, el blog que estás leyendo ahora mismo es: «https://browserfy.net», pues solo tienes que copiarlo de la cajetilla de las URL en tu navegador.
Aqui viene la bifucarción en el tutorial y es que si usas wordpress sigue leyendo este artículo y si no usas wordpress o no te aparece la captura siguiente porque tu web es «http» y no «https», entonces, salta al último punto de este tutorial, ya que si tienes un sitio https y wordpress puedes verificarlo mediante plugin y si no, pues hay otro métodos.
Verificar en Brave Creators con plugin una web WordPress
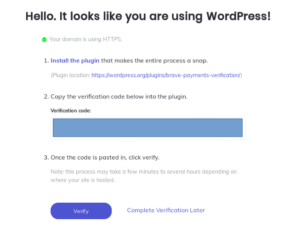
Una vez rellenado el campo del dominio y pusado el botón aparecerá lo siguiente:

Como vemos en la captura anterior nos aparecerá un link hacia un plugin de wordpress y un código que yo he tapado en la captura anterior por motivos obvios, hacemos click en el enlace para verlo y luego en nuestra web añadimos el plugin buscando simplemente la palabra «brave» y ya nos aparecerá, lo instalamos y veremos la siguiente opción en nuestro panel wordpress en «settings», si lo tienes en español será «configuración» creo, y ahí veremos una cajetilla dónde pegar el código, lo pegamos y guardamos pulsando el botón y ya está.
Ahora vamos de nuevo a brave y allí pulsamos el botón «verify».

Eso es todo, ya nuestro sitio web aparecerá en nuestro panel de Brave como verificado.
Ahora por seguridad es mejor que elimines el plugin, una vez verificado no es necesario mantenerlo y es más seguro si lo eliminas.
Verificar un sitio web no wordpress y/o sin https
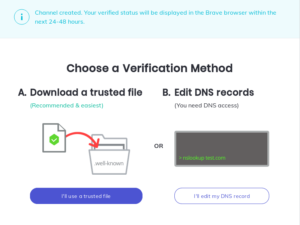
Si no usas WordPress no podrás hacer una verificación tan sencilla y coon plugin, en ese caso deberás usar una de estas 2 opciones:

Yo recomiendo encarecidamente la primera opción, la del archivo, en realidad, si has leído el resto del artículo, lo único que hace el plugin que hemos usado es lo que vamos a hacer aqui manualmente: mostrar el código identificador en el HTML.
Para ello lo único que tenemos que hacer es descargar el archivo que nos proporcionan y en nuestro c-panel, no en la cuenta que usamos normalmente para escribir en nuestra web, ya sea wordpress, blogger, shopify, etc, si no en el servidor, el c-panel, allí subimos el archivo y listo, le damos a verificar y se acabó, luego no olvides borrar el archivo una vez verificado, es por seguridad.
¿No sabes subir el archivo a la localización que te piden? No te preocupes, la inmensa mayoría de hostings tienen servicio técnico, no tienes más que mandarles el archivo o directamente el código y decirle dónde quieres que te lo suban(copia lo que te diga Brave) y ya está, lo harán en unos minutos, pues es muy sencillo. Para un informático es tan sencillo hacer esto como para ti lo es editar y mover de sitio una carpeta en el escritorio de Windows, y es que literalmente viene a ser lo mismo.
